前一段时间我停用了多说评论系统,于是乎即使是使用多说的用户在我博客下的评论有人回复这些用户自己也不会知道了。而且实际上更多的访问我博客的用户并没有使用多说、畅言等评论系统,顶多是在看到评论时可以使用社交账号可能会登陆一下。即使在没有停用多说之前,就算是这些用户,想要看到回复也需要是在其他使用多说的站点,或者回到我博客才会收到提醒,并且这个时候的你多说必须是登录状态。即:假设是使用社交账号(QQ,微博等)登录的用户,浏览器中该帐号必须处于登录状态。
其实多说是提供了有人回复评论的时候发送邮件提醒用户这个服务的,并且用户可以设置是一天发送一封汇总邮件亦或者是只要有人回复就发送邮件提醒。但是或许是因为多说服务器资源有限(多说是完全免费的,至今我不知道多说是如何盈利的,或者说根本就不盈利)等原因,这个功能默认是关闭的,需要用户自己手动在多说的后台开启。试问除了网站我之外,有谁回去开启这种功能呢?
为了访问我博客的用户在评论我的文章后,我回复用户或者用户之间互相评论互动的时候能够收到回复,于是我就开始折腾了评论回复邮件提醒功能,言归正传,下面进入教程
考虑到后期博客可能要搬家,而有的主机(空间)可能不支持mail函数,所以我准备使用smtp方式发送邮件
首先你要准备一个邮箱(废话)
在这里我推荐使用自己的域名邮箱,我就使用了阿里云的企业邮箱,绑定的我博客的域名后,在进入企业邮箱后台新建了一个员工账号,账号名字是blog,所以博客的回复提醒邮箱就是:blog@yingfeng.me。当然你也可以叫Server什么,使用其他邮箱也可以。
然后安装WP-SMTP插件
该插件在Wordpress官方上架,你可以直接在后台搜索安装,或者手动下载上传然后在后台的插件中启用,具体安装教程就不再阐述。
在Wordpress后台配置WP-SMTP插件的邮箱参数
进入Wordpress后台 》设置 》WP-SMTP
该插件提供了一些常用的邮箱的设置,其实大同小异,一般如下:
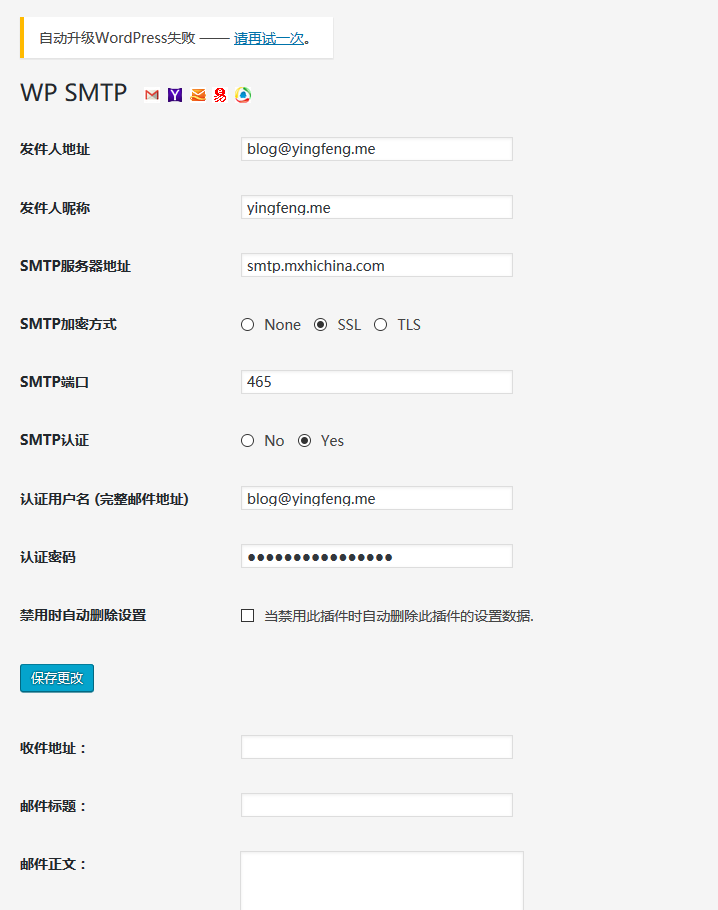
服务器:smtp.域名 不使用ssl的话端口是25,使用ssl的话端口是465,下图是阿里企业邮箱的设置方法

具体如何设置根据你的邮箱来设定,设置成功后使用该插件下方的发送测试邮件的功能给自己的邮箱发送一封测试邮件试下,如果没有成功检查一下是不是哪里设置错误了
当教程进行到这一步,如果你在后台开启了评论需要审核功能,则在有人评论你的文章的时候服务器就会给你的邮箱(你在Wordpress后台中设置的邮箱)发送邮件提示你有新的评论需要审核,到这一步可以试一下。
- 这个时候按照道理来说邮件已经会提醒用户了,但是有些人的博客却会莫名其妙的只能提醒站长审核评论,无法提醒用户有人回复了评论(我的博客到这一步已经可以实现功能了,但是帮助别人在景安搭上搭建的站点就这样,目测是环境问题),所以此时就需要再做一些工作。
插件不提醒用户的情况下添加评论回复邮件提醒功能
在你的博客所使用的主题中的 functions.php 中添加以下文件中的代码:
因为代码中包含html中的div标签,会导致页面乱掉,所以弄成了文件,同时我把代码藏在了源码中哦,就在这下面,当然你不会找的话也可以下载文件。
代码中邮件的样式可以自定义(代码中有一些东西是写死的比如邮件标题,结尾版权说明超链接等,需要自行修改)
然后就可以测试了
注意,不要用你的编辑器格式化这个文件的代码,或许是我的Hbuilder的php的插件有问题,格式化代码后我的博客gg了,好在我有备份的习惯。
=== 教程结束 ===
文章评论
试一下,谢谢!
2017年,新的开始! 元旦快乐~
@EQ 旧坑未填,又挖新坑
插件还是少装吧,太多了有点影响博客速度(比如我的博客……)
圣诞节快乐
@慕若曦 本来我也想直接用代码实现的,没研究出来
@yingfeng 参考此文:
https://www.wpdaxue.com/wordpress-comment-mail-notify-smtp.html
@慕若曦 说实话,Wordpress还是臃肿了,想换一个
@yingfeng 会后端的话用TE好点
@慕若曦 域名纠错导航? 你的站进不去了???
@慕若曦 凑,进不去是因为网站URL填错了,应该是www.muruoxi.pw
@慕若曦 .com输习惯了 →_→
SMTP还是不错的 比较方便
@菊部 确实方便
WordPress应该也有MarkDown扩展吧,用这个就好了
@zH 我有用一个代码高亮的扩展,但是div会被浏览器解析
好久没来了,哈哈,
`
code
`
es6 javascript 字符串
@zH 什么 ?
我博客的邮件回复提醒的界面感觉怎么样?
@EQ 没有自适应,手机看不舒服,好多人都有这个问题,我的也这样
路过,试试
@ysicing 话说别用Wosign的证书了,最好换家,Google和Mozilla都不信任Wosign 10月22号还是多久之后签发的证书了,我也准备换证书了,就是,一直懒得换 。。。。
@yingfeng 早就弃用了,自己的电脑拉黑了= =,可以考虑let's encrypt或者阿里/腾讯的免费证书
@ysicing 是啊,我一直准备换,就是一直懒得换 ....
试一下
WP可以插入代码吧,会弄坏页面吗?
@小左 WordPress 在文章中插入html代码会直接被解析,虽然我有弄了代码高亮的插件,但是代码中有div,还是被解析了
赞,好东西!
@闲人 啦啦啦 ~